
As an extension of the existing print guidelines, people, and their living and working conditions are the preferred subjects for photos. To these may be added related images of systems, such as public services or social dialogue mechanisms, and crowd scenes that convey concepts such as family life, intergenerational cooperation, volunteering or migration.
Images should generally be of people in the workplace, home or in public places. More abstract photos (a maze, a crossroads, Newton’s cradle) can also be used if they match the subject matter better than available photos of people.
Illustrations and schematic images are not completely deprecated, but should be used exceptionally.
All images should have an aspect ratio of 16:9.
EF green overlay at 93% opacity
1920 x 850px hero image

Examples:


A Photoshop template can be downloaded from here
EF green overlay at 93% opacity
1920 x 350px header image

Examples:



A Photoshop template can be downloaded from here
EF green overlay at 93% opacity
1920 x 180px header image

Examples:



A Photoshop template can be downloaded from here
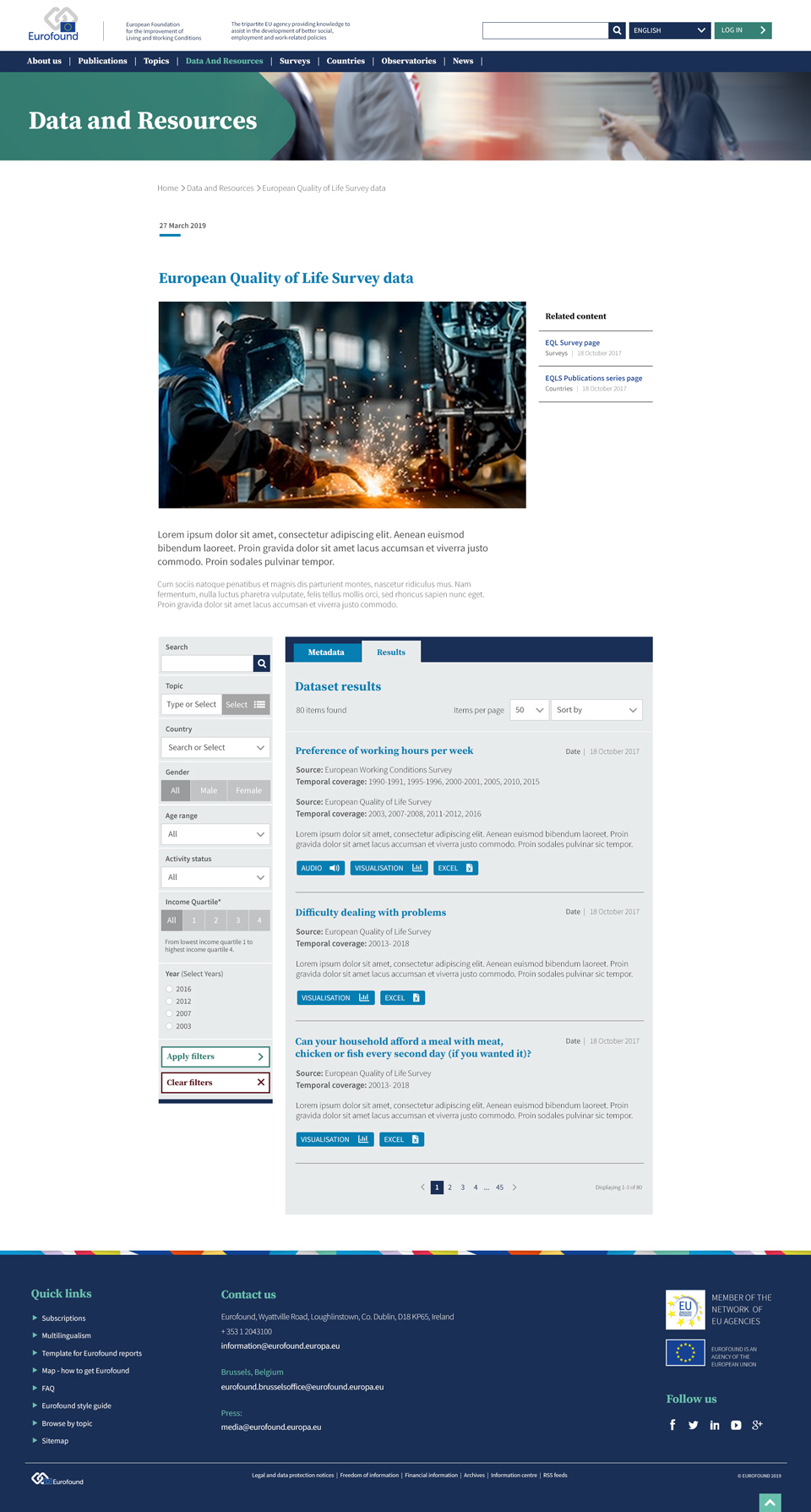
The data catalogue images should use a 16:9 ratio image with the image itself spanning 9 of the 12 columns.
The final 3 columns to the right-hand side of the image should contain 'Related content'.


Bootstrap comes with a built in library of 250 icons that can easily be called.
For example, the following code would bring in the print icon:
<span class="glyphicon glyphicon-print"></span>
Vist the Bootstrap componant library, for a full overview of the available glyphs.